
【ハンズオン】PlayCanvasで作った3Dブラウザゲームにリッチな演出を追加する
アジェンダ
最近はjekyllのカスタマイズにおネツな野村屋ごろうです、お世話になります。
いつものように、その場で書いて即上げる!を地でやっていくんでクオリティは多少怪しいのはご愛嬌。
以下、公式ページより開催概要です。
いつか挑戦したPlayCanvasの勉強会に再入門!
今回は「~タンクバトルゲーム /演出編~」とのことで、3Dゲームを作るのはThreeJS以来です。懐かしさがあるな……! その時に作ったのが、クリック放置ゲーにアクション・シューティング要素を入れたちょっと面白い試みの作品だったのですが、版権から著作権まで、すべての納品物にまるっと含まれていたので手元にソースが残ってないやつです。 そのため、画像も公開できません……!
当時は結構楽しんで作ってたので、Collada(Blender製がポピュラーかな、mayaなり3dMAXで作った3Dモデルデータ)がもられば何とかなりそう。
概要
対象者・持ち物・費用
対象者
ゲーム業界の方
web3D表現に興味のある方
ゲーム業界を志望する学生の方
クロスプラットフォームのゲーム開発に興味のある方
PlayCanvasやWebGL等、新しい技術・流行に興味のある方
持ち物
PC・スマートフォン
※PCのご用意はございません。参加される方はご自身のPCをお持ちください
※PCにはあらかじめ"Google Chrome"か"mozilla Firefox"のインストールをお願いいたします
名刺
※名刺をお持ちでない場合は、受付時にお名前など必要事項の記載をお願いいたします。
マウス
※ビジュアルエディタを操作するのにあると便利です!
費用
参加費: 無料
会場
東京都渋谷区桜丘町26-1 セルリアンタワー11F
時間により受付時間が異なります
19:10~19:30 の受付は こちら
19:30~19:45 の受付は こちら
受付場所にお越しになりましたら、PlayCanvasパーカーorシャツを着たスタッフへお声掛けください。
受付は20:00までとさせていただきます。時間を過ぎるとご参加いただけませんのでご注意ください。
タイムスケジュール
時間 内容
19:10 受付開始
19:45 あいさつ・オリエンテーション
19:50 ハンズオン開始
- 21:30 ハンズオン終了
いつものように、公式ページさんから
協賛
アドベントカレンダーに参加します。 若干記事を調整しますが、こちらには先行公開ということでひとつ。
PlayCanvasで3DなWebページが簡単につくれる時代がくればいいな、と期待しています。 Vtuber的な活動と連携できればワタシ的には激アツ!
PlayCanvasとは

今回資料はチュートリアル - PlayCanvasで作った3Dブラウザゲームにリッチな演出を追加するを参照のこと。 既に遊べるゲームがあり、これを改修していきます。
テクスチャとマテリアルの設定だけでも苦手意識のある人にとってはつらいところ。 ThreeJSでガッツリいじめ抜かれた私にはこの辺りの話はすんなり入ってくる。
手順
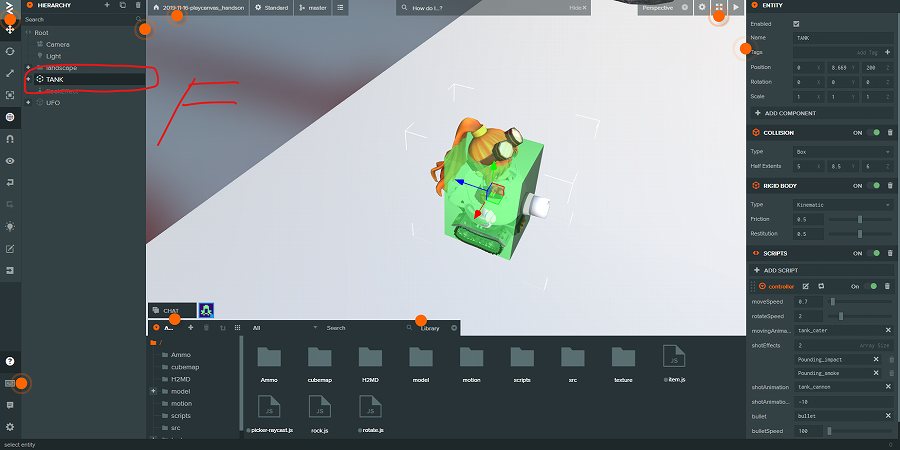
このキャラクターはGMO公式マスコットのSandyちゃん、だそうです。 覚えた!

(画面はタンク全体を選択してパラメーターをいじくっている風。エディタ周囲の●は初回だけ表示される操作のチュートリアルです。)
なお、先の資料ページの3つめから、プロジェクトをforkするところがスタートです。
絶対に忘れるから、操作した手順を全部書いておきます。 →資料が非常に丁寧なのでその必要はなさそうです。 選択がきちんとできているか、最後までスクロールをしているか、など設定項目が多いのですが、焦らず実施していけば困らないはずです。 よくあるのは、ミスクリックで項目が消えてもう一度選択し直す、という事がちょいちょいありました。

(デバッグ実行時の画面。各パラメーターがグラフで見えるのは非常に良い!)
補足
グラフエディタで設定したものを全体の動きでプレビューしたい場合はビルドする必要があります。 アニメーションを個別に再生する場合はHierarchyから対象のオブジェクト?エレメントを指定してPlayボタンを押せばいいんですが、一度しか実行されません。 これを実行し続けたい場合、loopbackというチェックボックスがあるので、これをONにすると見れます。
プレビュー時はこのチェックを外さないとアニメーションがおかしくなり、他の作業者から指摘されます。 お気をつけて。
全体所感
久しぶりに資料を読めばできるタイプのハンズオンに参加できた気がします。 資料を読んでも分からないタイプのハンズオンは後で活かす事が非常に難しいため、非常にありがたい!
画面にガッツリ入りこんでいたため、テキスト少なめなのはご愛嬌……! 概ね、資料ページの内容がそのまま使えるので解説するところがないんですよね
懸念
途中、ソースコードを見るタイミングがあるのですが、何かやろうとするとやはりコードをガッツリいじる事になります。 いくつかデモを見せてもらったんですが、非同期?な動きのあるものを作ろうとすると泥臭い作業から逃げられないようです。
とはいえ、出来合いのプロジェクトをforkして作っているので、素体を作って取り込んで動かす、という機会を作らないと実践で活用するのも、人に教えるのもまだ難しいです。
3D全体に言えること
3Dのパラメーター(設定項目)は非常に多いので、あまり馴染みのない方にとって参入障壁が高いことは間違いないです。 コードを書かなくても実現できるのは便利ですが、PlayCanvas側で個別に設定しなければならない項目が多い事は変わらないです。 疲れたらサンディちゃんを愛でましょう。サンディちゃんをグリグリ愛でると、なんとなくX,Y,Zと仲良くなれる気がしますよ。