
Noodl_offline
2019, Nov 21
アジェンダ
最近はjekyllのカスタマイズにおネツな野村屋ごろうです、お世話になります。
いつものように、その場で書いて即上げる!を地でやっていくんでクオリティは多少怪しいのはご愛嬌。
以下、公式ページより開催概要です。
開催概要
■Noodlもくもく会とは?
UI/UXプロトタイピングツール「Noodl」を使用されている方が集まってもくもく作業を行う会です。
(興味ある!はじめてみたい!って方の参加も歓迎です!) もくもくだけではなく、あまり接点のないNoodler(Noodlを使用しているユーザ)が集まり、情報共有の場を設けたく発足しました。
Noodlは、ビジュアルデザインとダイナミックデータ、IoT・センサーをつなぐUI/UXプロトタイピングツールです。 デザイナー・エンジニア・クライアントの間にできる知識の壁を壊し、スムーズな意思疎通を可能にします。
またNoodlは、ノンプログラミングでフィジカルコンピューティングを始めることができるツールです。 「IoTに関心のある方」「Raspberry Pi(ラズベリーパイ)などフィジカルコンピューティングを始めてみたい方」などの入門者の参加も歓迎です!
Noodl JP
https://tensorx.co.jp/noodl-jp/
■今回はハンズオン!
NoodlとNode-RED連携のハンズオンです。
新規プロジェクト作成~連携まで行う予定です。
【内容】
Node-REDで気象情報を取得し、Noodlで作成したUIに表示するデモをつくります!
【体験できること】
- Noodlの基本操作
- Node-REDの基本操作
- NoodlとNode-REDの連携
NoodlとNode-REDのお話
ざっくりな感じでお話がありました、というか早い! とりあえずそういうもんがあるんだな、ぐらいには伝わりましたが何の話かは結局腹落ちせず。
ハンズオン!
やった内容をまとめておきます。 昨日の二の舞になりそうだ……。 →やってみて思ったけど、これいいな! 後で絶対忘れるから、その場でやった事やハマった(質問した)事を書き出すだけでも非常に意味のある内容になってる。 実業務で取り入れてみよう!
数字は作業、点(・)は補足情報です。
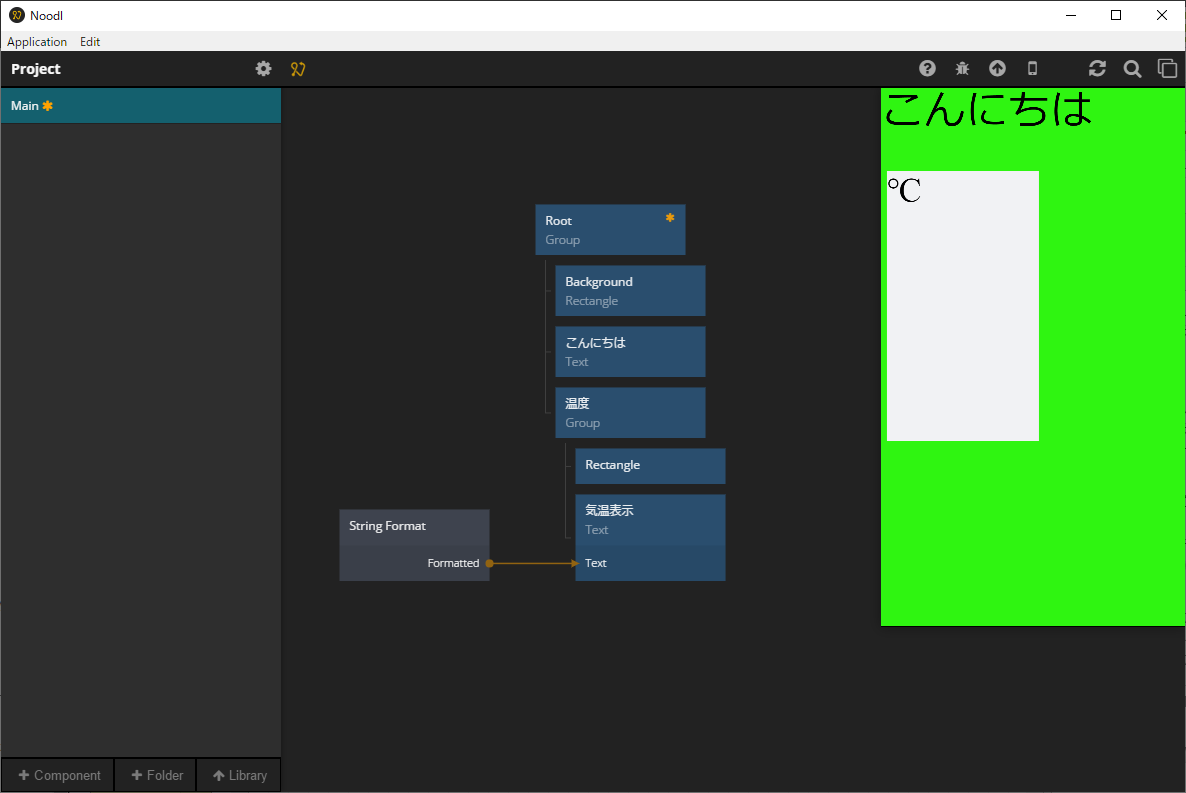
- 新しくプロジェクトを作る
- テキストの表示を変える(タイトルも自動的に変わる)
- テキストを左上に配置する
- レクタングルの背景をgreenに変える
- グループトピックを作る
- グループ名を変える
- グループのwidth, heightを50%に変える
- ポジションをX20, Y300に変える
- グループ以下に追加
- レクタングルトピックを置く
- 同じく、テキスト
- テキストの色をblackに変える
- テキストのサイズを120px?に変える
- テキストのタイトルを変える
- String Formatトピックを追加
- Formatに「{data}℃」と入力
- 四隅の枠をクリックして、気温表示テキストにドラッグする
- FormatedのTextを選択すると紐付けができる。この時に動かすのはOK
- これが完了する前にString Formatを動かすと連結がなくなる?ので、予めString Formatを良い位置に置いておくか、設定後に動かす必要がある。
- FormatedのTextを選択すると紐付けができる。この時に動かすのはOK
ここまでがNoodlの最初の設定です。

次に、eneblarに移動します。

- create projectをする
- create assetsにする。アイコンはother
- Editでエディタを開く
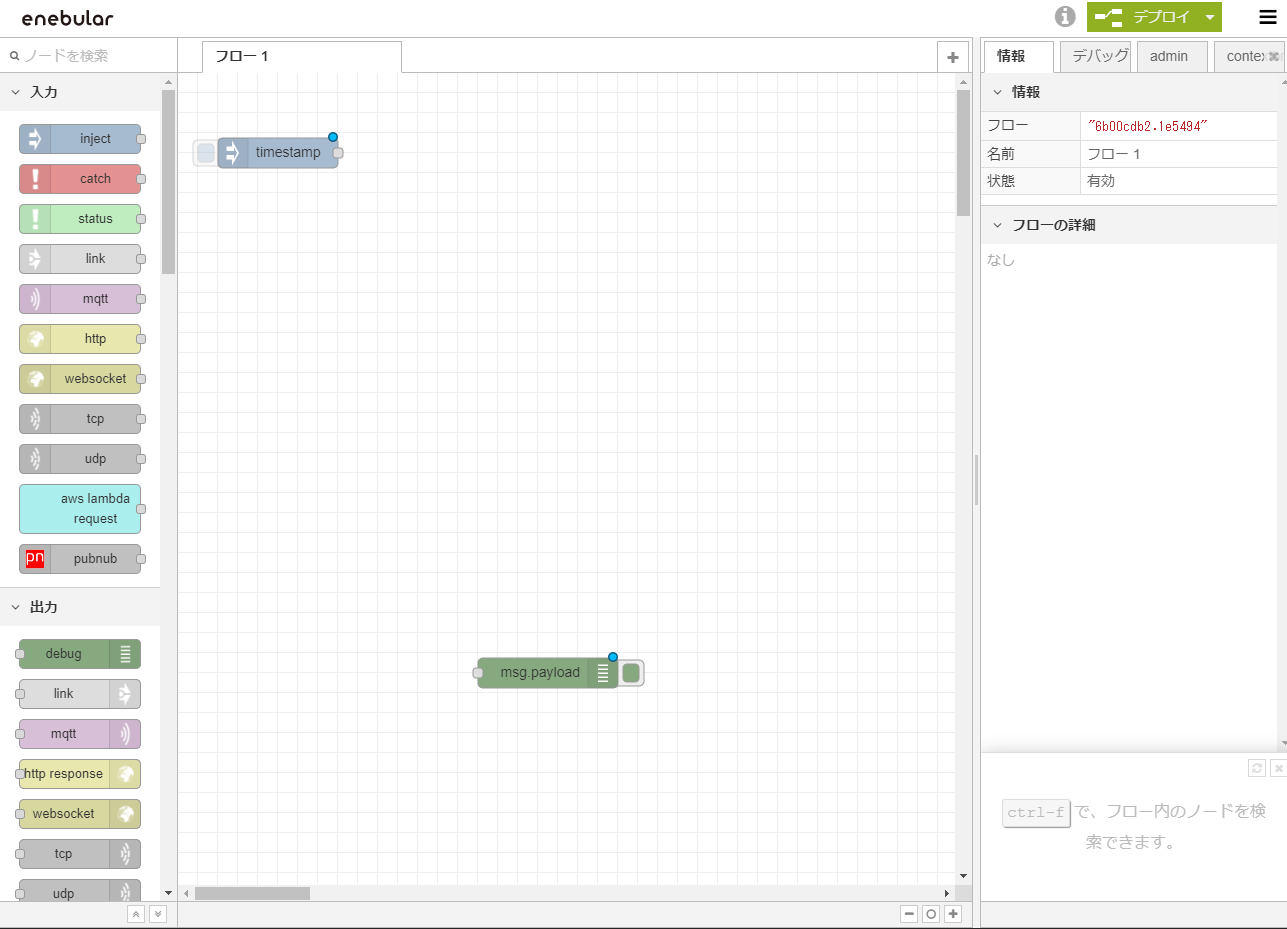
- inputからinjectをドラッグ
- outputからdebugをドラッグ
- inputからoutputまで線を引っ張る
- デプロイする
- inputのチェックボックスをクリックする
- デバッグタブを開いて数値を確認する
- いったん処理を中断する
- 右上の線のアイコンから設定を開く
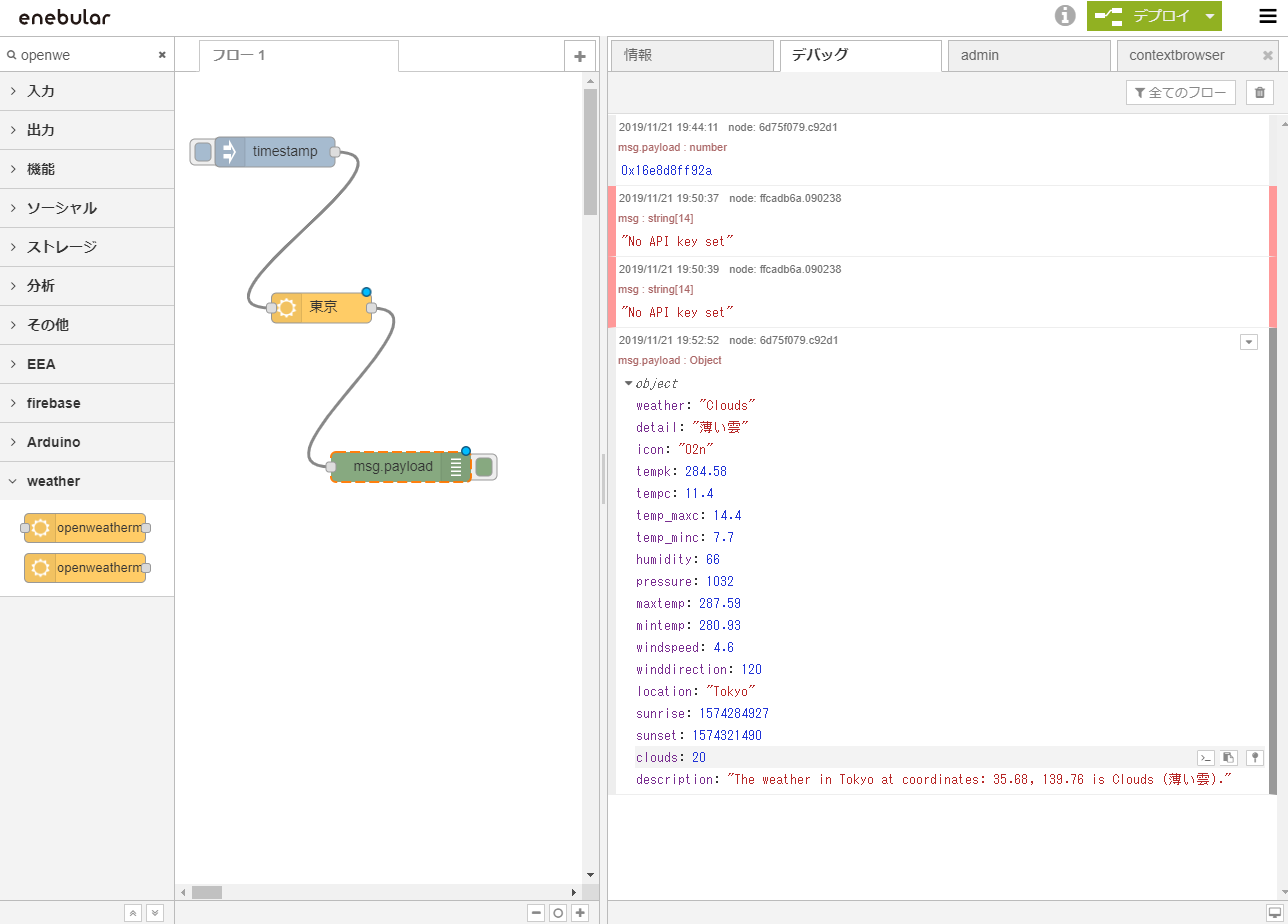
- パレットを開き、ノードを追加タブより「openweathermap」を取得して追加する
- 追加ができたら閉じる
- ノードに「openweathermap」が追加されているので、in/outがあるものを置く
- input -> openweathermap -> debugでリレーションを作って、input -> debug直通の線はdeleteする。
- デバッグの表示を消したい時はゴミ箱アイコン

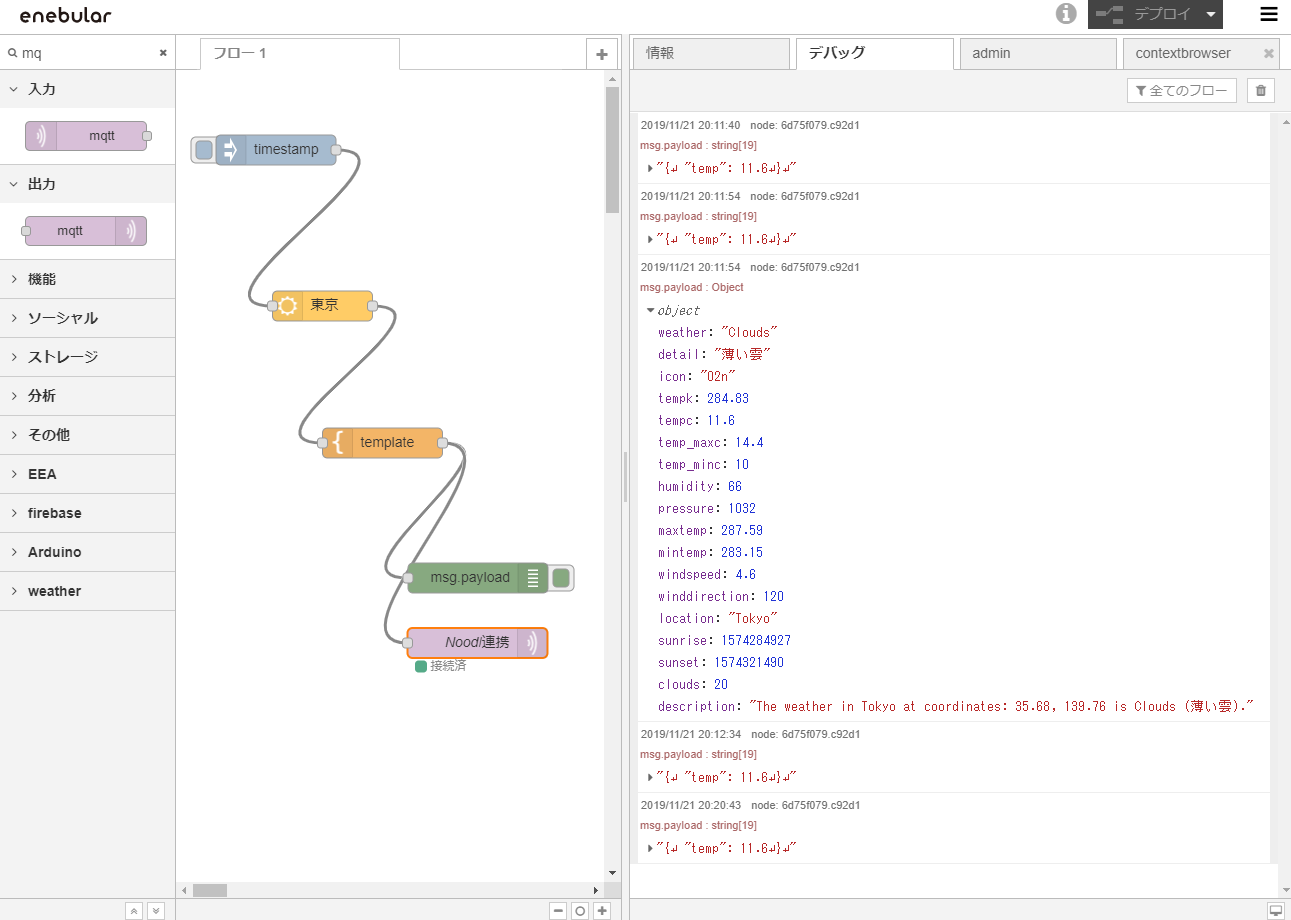
ここから第二部です。
- 「template」ノードを追加
- openweathermap -> template -> debugになるよう線を引き直す
- テンプレートをダブルクリックし、ペイロード(テンプレート内)を書き直す。内容は後述の通り。
This is the payload: // 初期値
// ペイロード
{
"temp":
}
// 内に先程のデバッグ画面で出てきた内容が入っているので、tempc(温度)だけを取り出す
ここからはMQTT通信によるNoodlーeneblar連携を行う。
- MQTTノードを追加
- ダブルクリックしてサーバーを鉛筆アイコンで編集
- 編集状態になるので、サーバーをMQTTブローカーの設定をする。ここでは事前に配布されたmqtt://~@broker.shiftr.ioを指定する。
- トピックは「/指定」の通り。スラッシュを忘れがち
- template -> MQTTを追加する。debugの線は消さなくていい。
- 複数送れるのね。

ここからNoodlに戻る。 ここからが難しいので要注意。
- 左上歯車アイコンを押す
- External Blokerをチェック
- Broker URLにeneblarで入れたサーバーURLを入れる
- External Blokerをチェック
- Recerve Messageトピックを置く
- トピックを同じように設定。こちらにはスラッシュは要らないらしい
- payloadに+postからaddする
- 名前はeneblarのpayloadで設定した「temp」とする
- Recerve Message -> String Formatにつなぐ
- dataを押すと連結される
- 自信がない場合は、トピックを画面上で動かしてみるといい
- ここまでできたらeneblarからデプロイー実行する。
- デバッグで
"temp": XXみたいなのが送られている
- デバッグで
- 更新アイコンを押すと、画面に温度が表示される

そもそもMQTT通信とは?
APIサーバーみたいなイメージ。実際はもうちょい簡単だと思うけど、今は雑に理解しておく。
全体の所感
ハンズオン資料が欲しいです、 画面に追いつけなくなったら途端に手の打ちようがなくなります。 →ありました
これを2時間でやるのは慣れたユーザーがサクサクやる想定だなぁ、超早い。 早かったというよりは、作業量がめちゃくちゃ多い。この辺りはGUI故に仕方がないことだろうか。
とはいえ、このレベルだとエンジニアじゃなくてもシステムを作れる、というのはノンコーディングの良いところだよね!