
【勉強会】Misoca 秋のLT大会
アジェンダ
- 本日参加したイベント
- Misoca のパフォーマンス計測と SLO を設定した話
- 最高の「いってきます体験」を支える技術
- 小ネタ:私のプライベート Slack 運用
- VSCode x マルチカーソル x ライブコーディング
- ここまで出来るよ Firestore セキュリティルール
- React 17 で消えるライフサイクルについてもう一度おさらい
- プログラマ向けゲームを作る技術
- 所感
- 注釈
秋の LT 大会、というだけあってバンバン LT やっていきますね。 言語などは不問、ですがフルスタックということですかね…?
→ んなこたぁーない、エンジニアリング以外の話もあったので本当に「開発」の話でした。 あえて言うなら「トリビア」でしょうか。トリビアと言いましたが、明日から使えるものも!
本日参加したイベント
イベント概要は引用です。
MisocaでLT大会を開催します !
LTテーマはプログラミング、デザイン問わずなんでもOKです。(1枠 5分〜10分)
LTが初めての方も大丈夫です。練習と思ってお気軽にご応募ください。
もちろんLTしなくとも下記LT内容に興味があったり、技術が好きな方、Misocaに興味がある方大歓迎です。
途中参加でもOK!!好きな技術について語り合いましょう!
とのことで、今回は、
- LT2 最高の「いってきます体験」を支える技術
- LT3 VSCode x マルチカーソル x ライブコーディング
- LT6 プログラマ向けゲームを作る技術
が聞きたくて参加しました。
Misoca のパフォーマンス計測と SLO を設定した話

Misoca で実践している結構運用サイドというか、マニアックな話。 色々なツールをうまいこと駆使しているので、オレオレ感がすごい! (しかしオレオレではない)
グラフに出して可視化するのはもう定番というか、職種や担当問わず必須スキルになりつつある印象ですね。 SRE 本曰く「社内向け SLO と社外向け SLO を作る必要がある」らしい1。
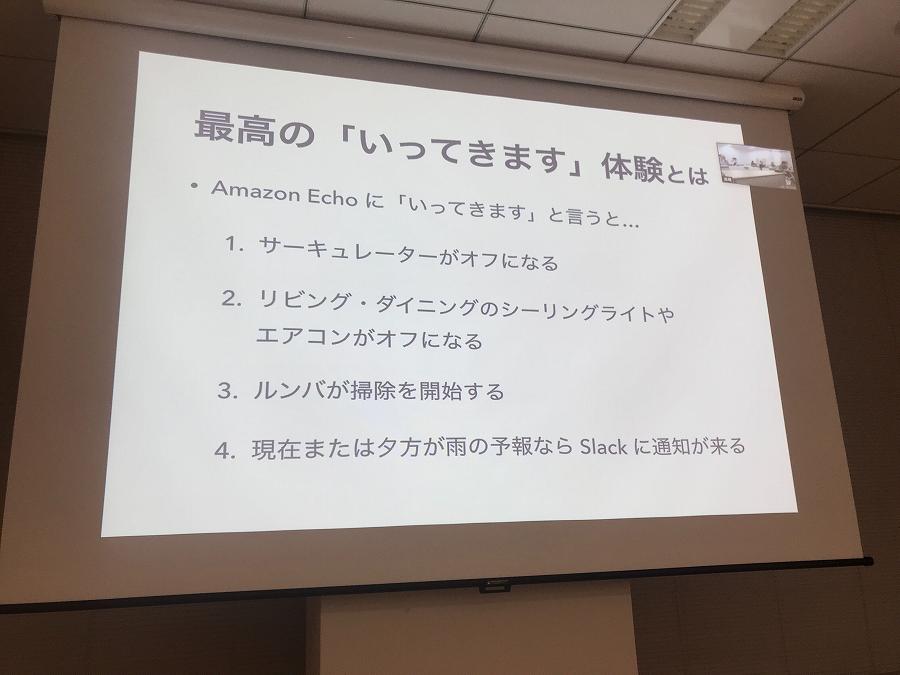
最高の「いってきます体験」を支える技術

聞きたい話の一つ。 Node-RED 久しぶりに聞いた。Scratch みたいなやつ ルンバ(Wifi)は IFTTT と NodeRED を組み合わせるとできそう。 これは子どもでもできるな!
本旨とそれるが、天気予報 APIを組み合わせると激アツ、やっぱ Slack 連携はつよいな~。 私は一足先に Slack-Line-Mail-Slack…のトライアングルに対応してるので、やりたい放題できそうです。

小ネタ:私のプライベート Slack 運用

@slack をつけたものが

slack へ行きます。 逆に line から@slack をつけて投げると slack に飛んでいきます。
それをチャンネルの数だけやってます。ファイルサーバー的な使い方もしていますが、大体は GAS とか heroku のログ置いたり UI 作るのが面倒でアウトプットを Slack に投げたり…… ほか、スケジューラとかホームセキュリティ2として玄関管理とかもやってます。
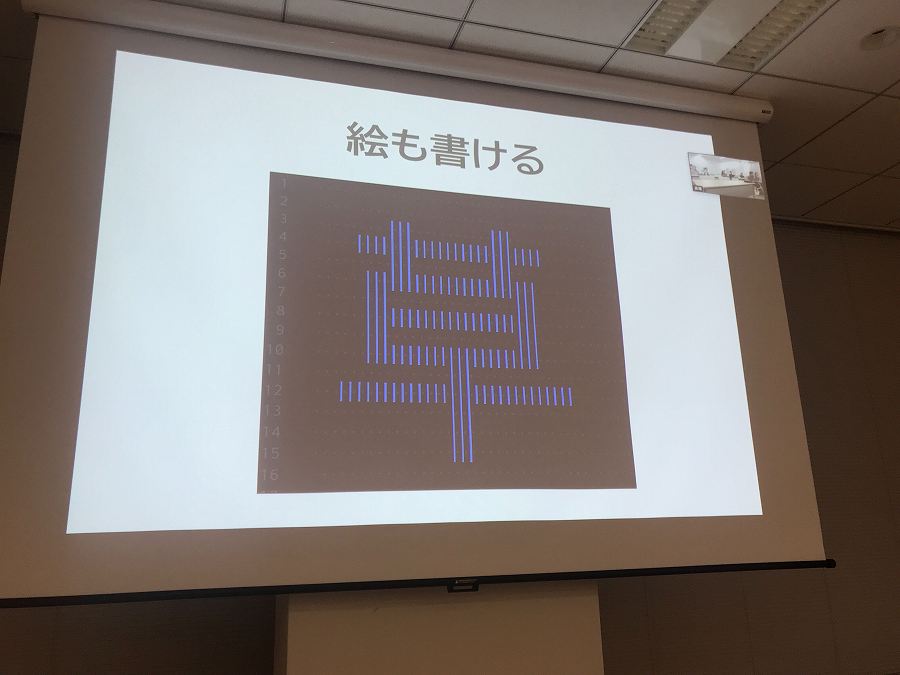
VSCode x マルチカーソル x ライブコーディング

もう絵面がヤバい。草しか生えない
よくある使い方
特定の文字列を置き換えてるぐらいじゃない? → うん。それすらやってない、コマンド覚えるのめんどい
指南
- マルチカーソルを作る方法は2通り
- Ctrl + マウスでポチポチ
- ドラッグして範囲指定する
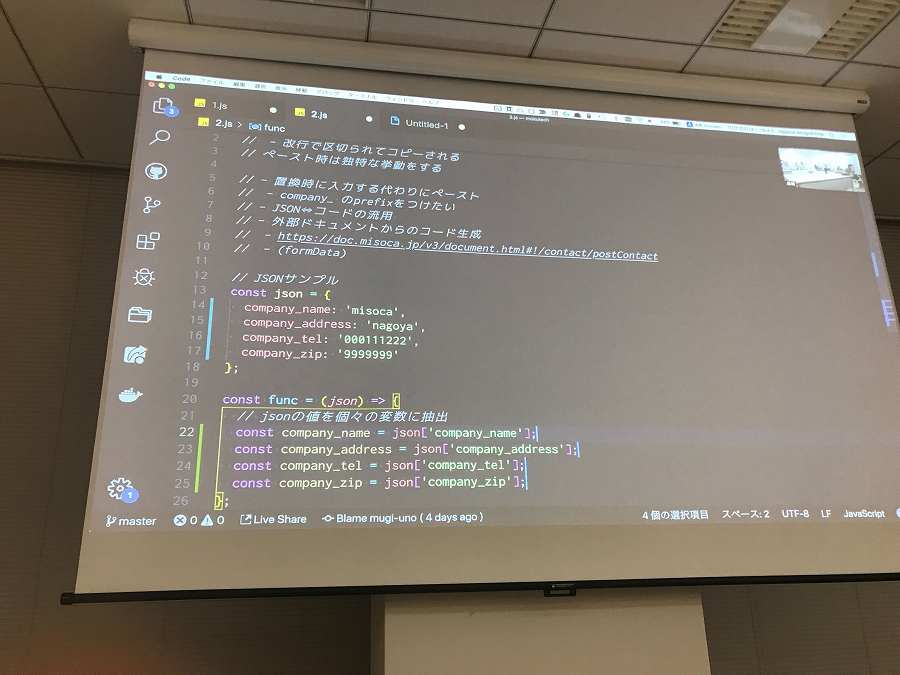
- 単純なキーワード置換、セミコロンを付与
極める
クリップボードにコピー → まとめてベタ → 貼り付けたものを置き換える
Json の要素が一行ペタの時と同じ振る舞いができる。 これすげーな!
VSCode の拡張機能と組み合わせる
わざわざ Shift なんちゃら~、ってやらなくていい。 けど設計の問題かなぁ…
とりあえず、食わず嫌いせず積極的に使ってみようとは思いました。
所感
マルチカーソルの恩恵がよく分からなかったので目から鱗! この記事だけやたらボリュームが厚いのは私の偏見が非常に詰め込まれています。 話をあんまり聞けてないんだよなぁ……後でみます。
質問:マルチカーソルを克服する
API 仕様書を書く時に Json のコピペさせられたりとか、これは死ねる…… 変数名の命名ルールとかが途中で変わったりした場合?

これがコピペコマンド一発でばばっとでるのは圧巻!
ぼやっきー
私も VSCode 使ってるです…
しかし、ここまでキエモい使い方してないなぁ…
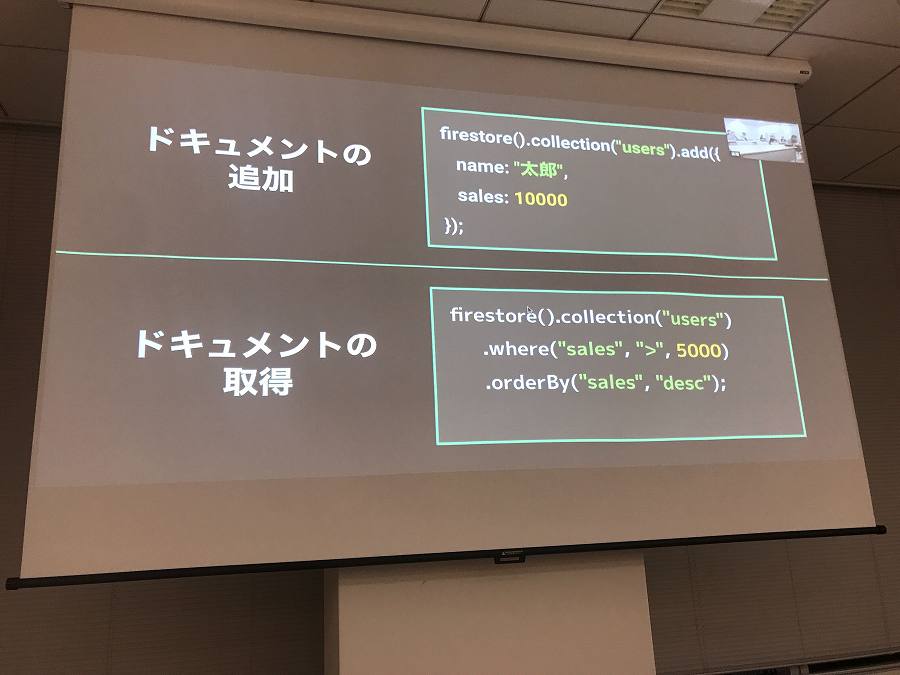
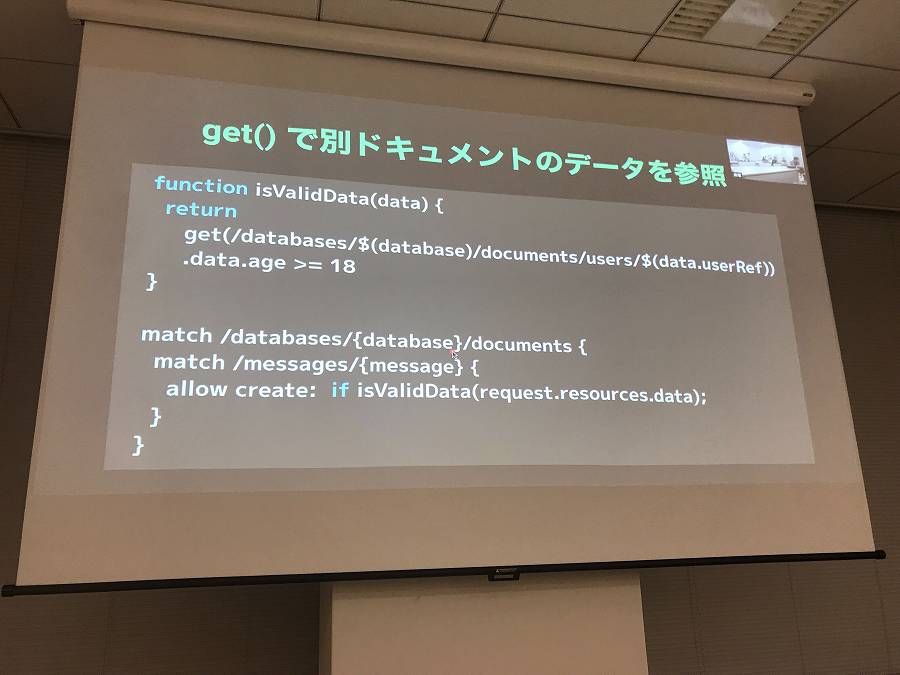
ここまで出来るよ Firestore セキュリティルール

フロントエンドでも DB 操作っぽいことができる。 DB を操作するということは結構アレな制御もできてしまうので、その辺をちゃんとバリデーションしましょうね、というお話。 サーバー側や依存している各環境から脱することができる、サーバーレスアーキテクチャもなんか似たような設計思想だったような?気がする、マサカリほしいです。
しかし、だんだん Rails の話を聞いている気分になってきた。 セキュアな話をするとどうしても Rails に軍配が上がるなぁ……

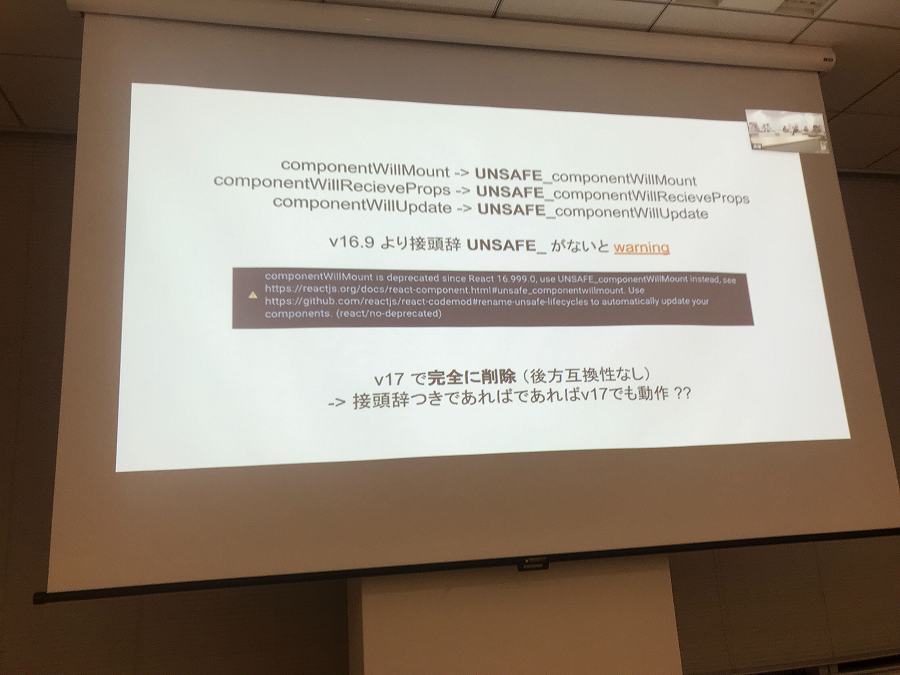
React 17 で消えるライフサイクルについてもう一度おさらい

v17 で消えるからね、って書いてます。 こういう予告ワーニングこわい。 されないよりはよっぽどいい!
しかし、私は Vue 派なのでこの辺についてはノータッチ…… React やる時に気をつけよう、というところが学びでした。
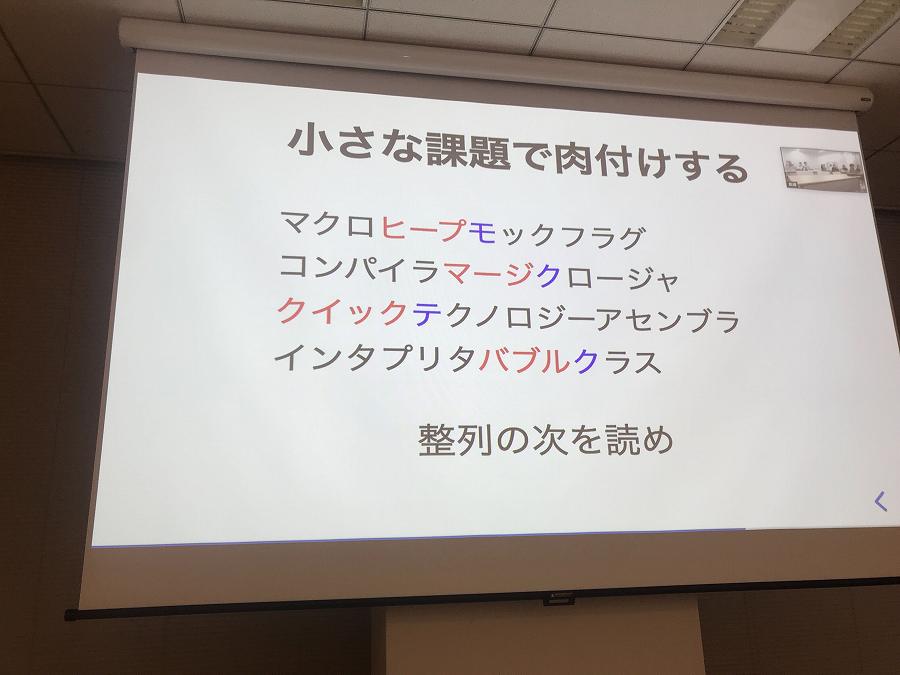
プログラマ向けゲームを作る技術

Github のリポジトリから脱出するというテーマは非常におもしろい! リンク先から遊べます。
ゲームの考え方、レベルデザイン、着想… びっくりするぐらい「ゲームデザイン学」です。座学と実践で非常に共感を得られた。 これはもう一度聞きたい発表。ぜひとも掘り下げてほしいですね~。
この話を掘り下げて聞くためだけに技術書典に行ってもいいかも知れない。

所感
コンセプトが行方不明だったけど、粒がすごかったので非常に面白かった! misoca の話を頑張って宣伝されていたが、外部の方の講演の印象も負けていない、という珍しい会でした。
その中でも、個人的には VSCode が頭 1 つ抜けてたなぁ… 会場のどよめき度でいうと、整列の後クイズでしょうか、回答が分かった時の「スッキリ」感がすごい!
注釈
-
【SLO】開発サイドが運用する手法の体系的な話、無料の範囲をななめ読みするだけでも何となく見えてくる。 ↩
-
【ホームセキュリティ】これはさすがに非公開です、誰でも自宅に入れるようになってヤバい。 ↩