
GitHub Pagesでjekyll markdownを使う時のためのチートシート、Tips・技術情報
アジェンダ
GitHub Pages を作成するにあたって、利用した技術情報などを後で忘れても検索で気付くようにまとめておきます。 自分でも後で「どこにやったかな?」とならないようにチートシートにしました。
チートシート
ここでは jekyll ではなく、 jekyll の Markdown1の機能に限定しています。 jekyll はこちらに移しました。 ソース部分のカッコは半角です。 GitHub リポジトリも参照してもらいつつ、見比べてもらったほうが良いかも知れません。
一般的な markdown 記法については言及していません。 あまり使われないものや、mkar 固有のものを扱います。
改行
段落を変えるのは2つ改行を入れればよいのですが、単純な改行はできません。
末尾に半角スペースを2ついれて「 と 」改行をすることができます。
段落を変えるのは2つ改行を入れればよいのですが、単純な改行はできません。
末尾に半角スペースを2ついれて「 と 」改行をすることができます。
スマートではないですが、明示的に<br>と書いても良いかも知れません。
改行を2つ入れると、上の分とこれぐらいの空きができることでしょう。 内部的には p タグが分かれているので、CSS で制御してしまっても良いかも知れません。
注釈記法
注釈2
[^2]
コメント自体はページ下部の注釈欄を参照してください。リンク先でも確認できます。
TeX
やはり数式をきれいに書きたいですよね。
見積もりの人月神話で使っているので、こちらを参考にしてみてください。
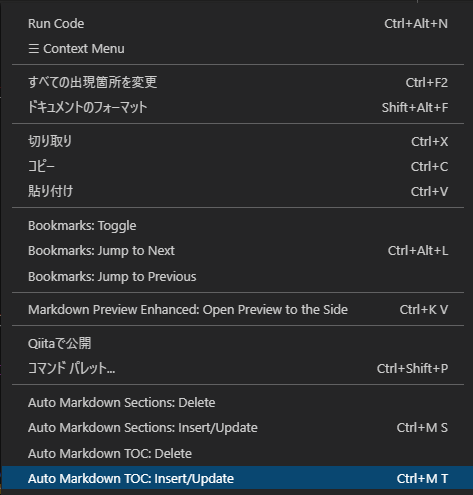
TOC:目次
これは markdown の機能ではありませんが、VSCode を使っているのでそれっぽいものを半自動でできます。

<!-- TOC -->
- [チートシート](#チートシート)
- [改行](#改行)
- [注釈記法](#注釈記法)
- [TeX](#tex)
- [TOC:目次](#toc目次)
- [画像](#画像)
- [画像リンク](#画像リンク)
- [注釈](#注釈)
<!-- /TOC -->
を任意の位置に手動で配置し、保存とともに自動更新されます。
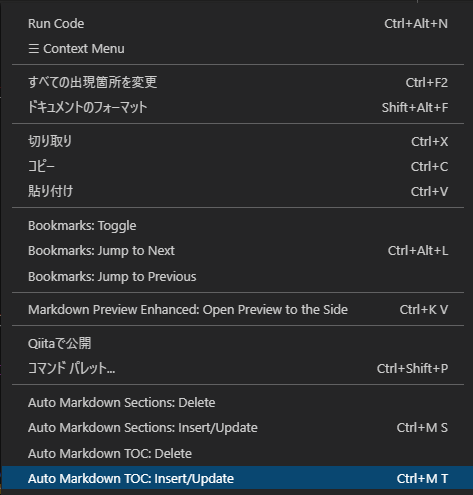
画像
目次でも使った画像をこのように貼り付けます。

特殊なことはしてないんですが、しょっちゅう忘れるので置いてます。 参照先は jekyll の機能を使っていますが、パスを設定しています。
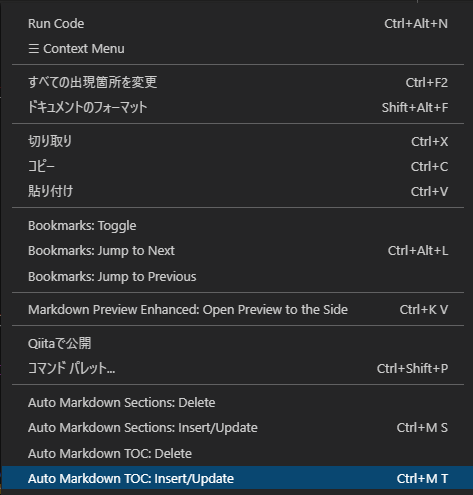
画像リンク
リンク記法はテキスト:URL で指定しますが、画像リンクの場合はテキスト部分が画像になるだけです。 つまり、
[](#toc目次)
雑な表現ですが、リンクタグに!をつけると画像を意味します。 これを組み合わせると画像リンクになります。
分かりやすいように、画像をクリックすると目次までジャンプします。